ネットでたまに見る、Photoshopで加工されたであろう、素晴らしいクオリティの写真。
一目見ただけで「ビビっ」と雷が落ちるかのように鮮烈な印象を残す写真は、写真というよりアートです。
その中でも、私は「アニメの背景画」のような写真と、「サイバーパンクの世界」のような写真が好きです。
ふと、自分もこういうのを創ってみたいという衝動にかられ、今回、Photoshopをはじめてみました。
ということで今回は、「アニメの背景画」風の加工に挑戦してみたので、それを記録します。
参考書『思い描いた世界を作る Photoshopレタッチ・加工 魔法のレシピ』の購入
今回、アニメ化するための手順を学ぶため、『思い描いた世界を作る Photoshopレタッチ・加工 魔法のレシピ』という本を購入しました。
基本的なレタッチからファンタジーな世界観の加工まで、100種類のテクニックを紹介しています。
素材もダウンロードできるので、本のとおりにまったく同じ手順をすれば、私もアニメ化した写真が作れるはずだ、と意気込んでいたところ、自分がやりたかったアニメ化の部分の素材は提供されていませんでした…。
しかたがないので、いつも使っているフリー画像サイトから自分でテキトーに画像を落としてきました。
この時点で、少しイヤな予感。
Photoshopで加工してみた

ということで、ダウンロードしてきた画像は、「君の名は」で使われた階段と思われる写真です。
アニメ化にはこれがもってこいだと思いましたので。
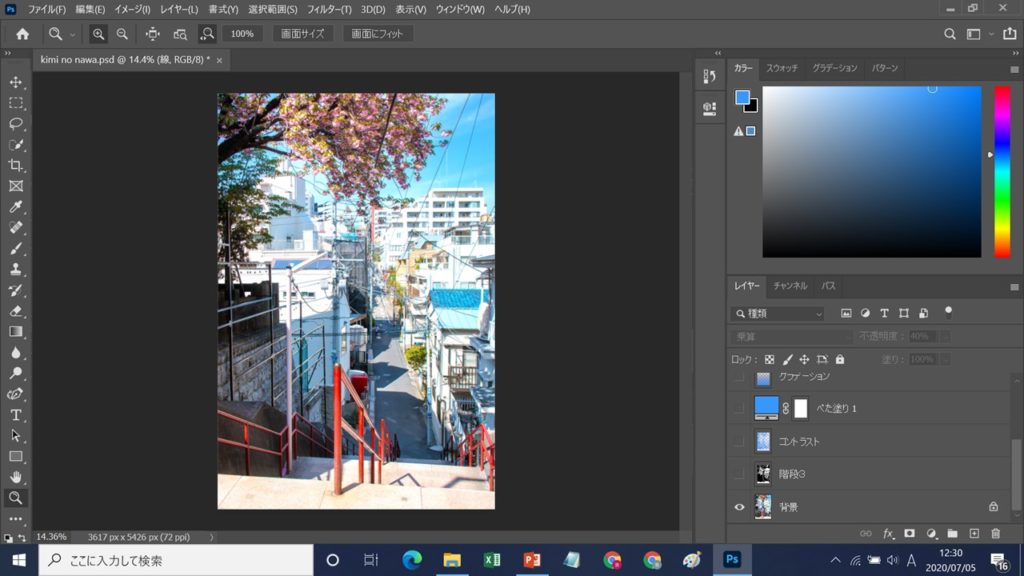
初期状態:背景
というわけで初期状態。

Photoshopの画面そのまま持ってきているので、加工対象の写真自体が小さいです…。
縦長の写真ということもありますが。
HDRトーン調整後
本いわく、HDRトーンを調整して全体を鮮やかにしたそうです。

確かに、鮮やかですね。
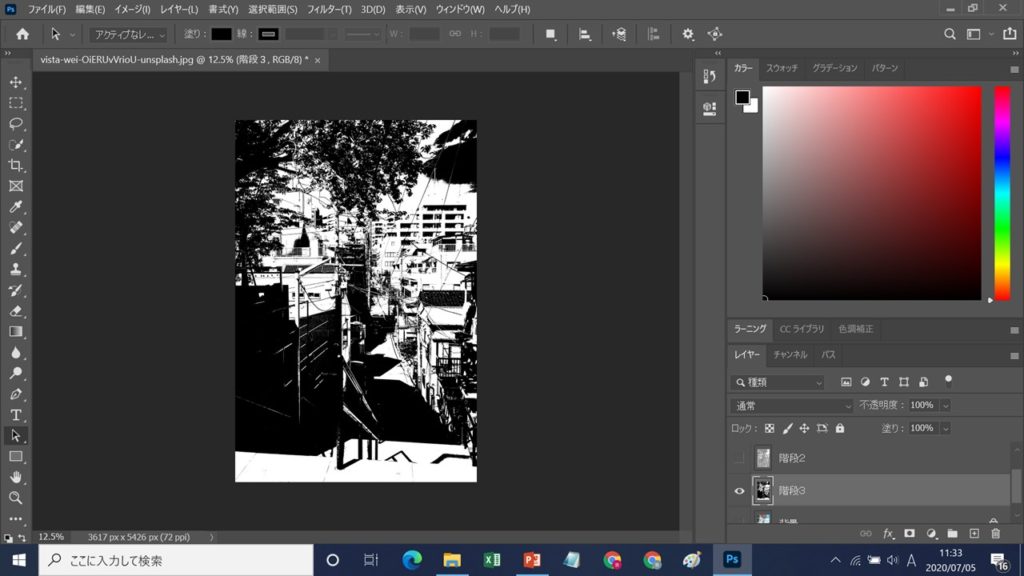
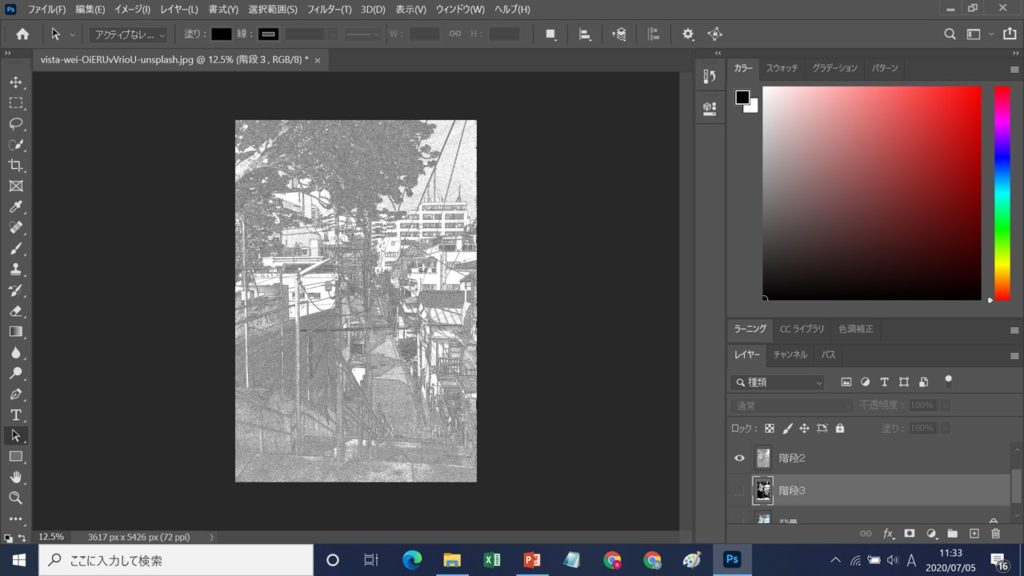
2段調化
レイヤーを複製して2段調化したものです。

ハイパスと2段調化を適用したものです。

油彩フィルター適用
油彩フィルターでイラストのような雰囲気にしたもの、とのこと。

これは拡大しないと違いがわかりませんね…。
青のレイヤーを追加
ここからは青のレイヤーを追加する作業です。
2段調化のレイヤーを青にしたもの。

ハイパスと2段調化を適用したものを青にしたもの。

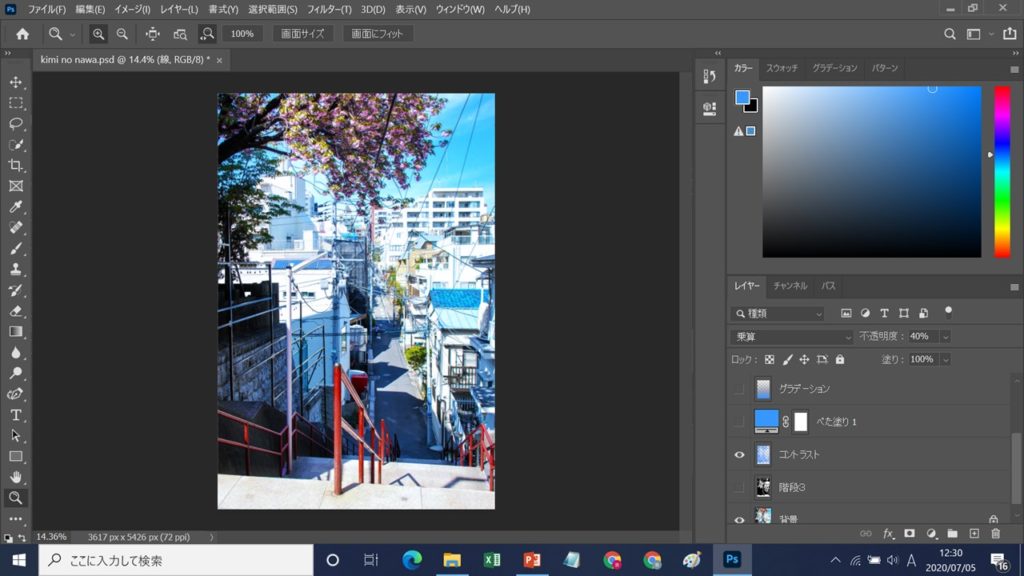
塗りつぶし(笑)。

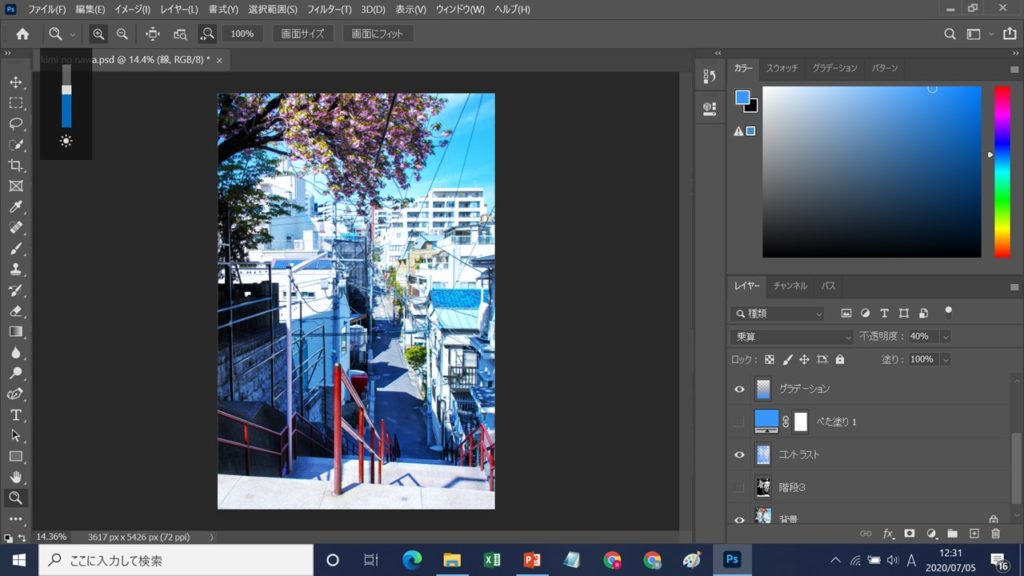
グラデーション。

これでパーツは完成したようです。
出来上がりがこちら
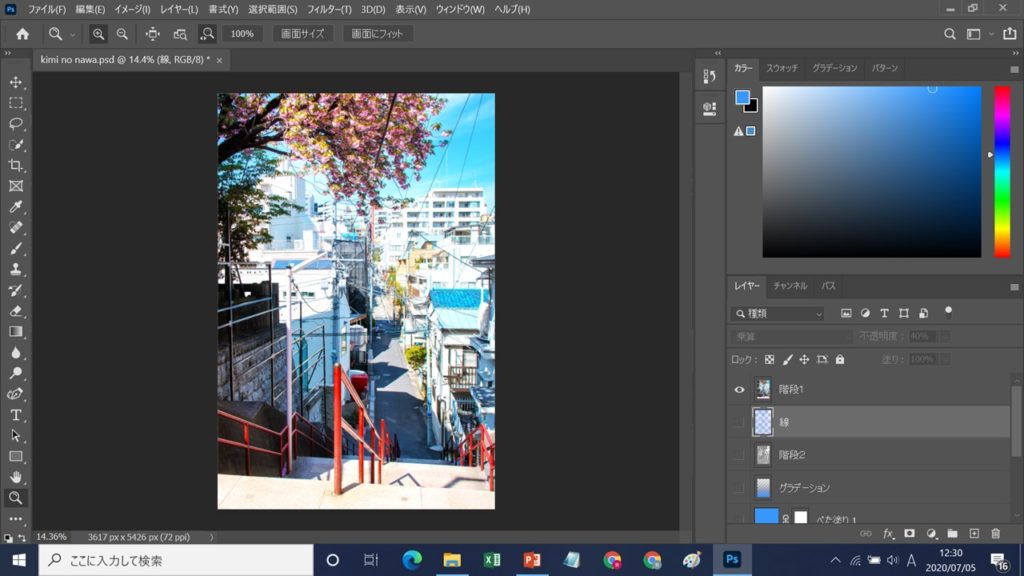
では、順番にレイヤーを重ねていきます。

油彩レイヤーを追加。

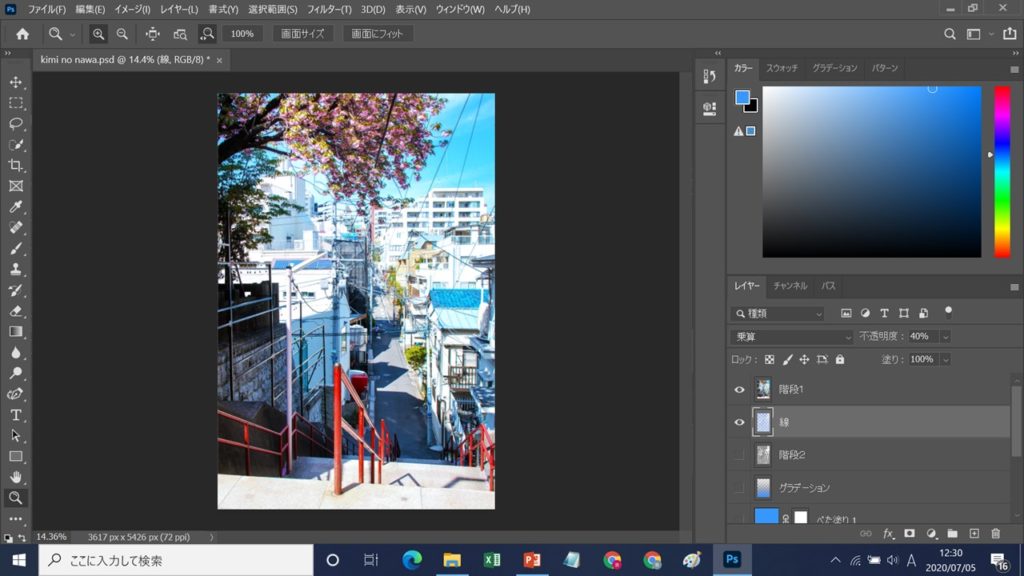
線(2段調化)レイヤーを追加。

コントラスト(ハイパス)レイヤーを追加。

グラデーション・レイヤーを追加。

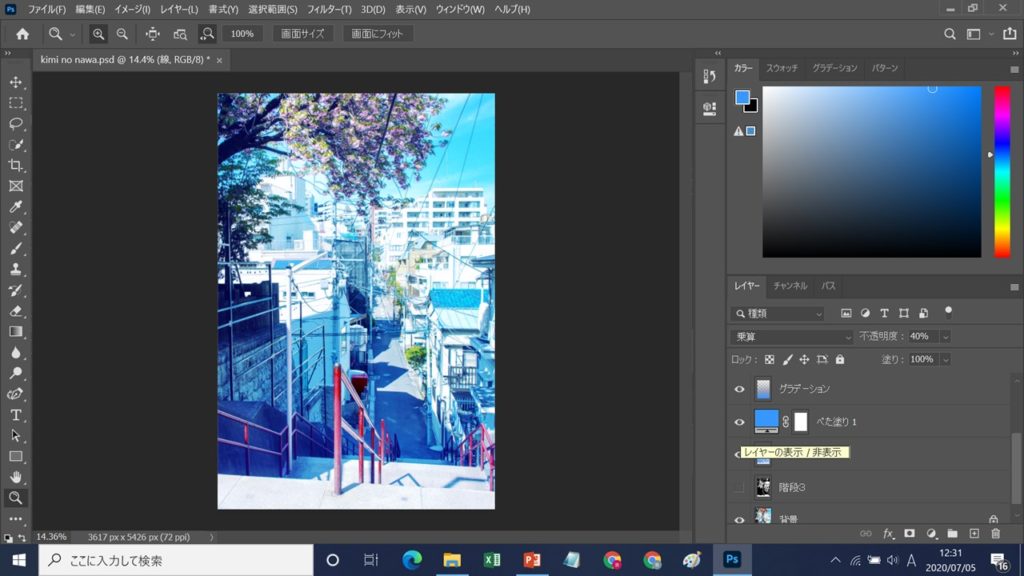
べた塗りレイヤーを追加。

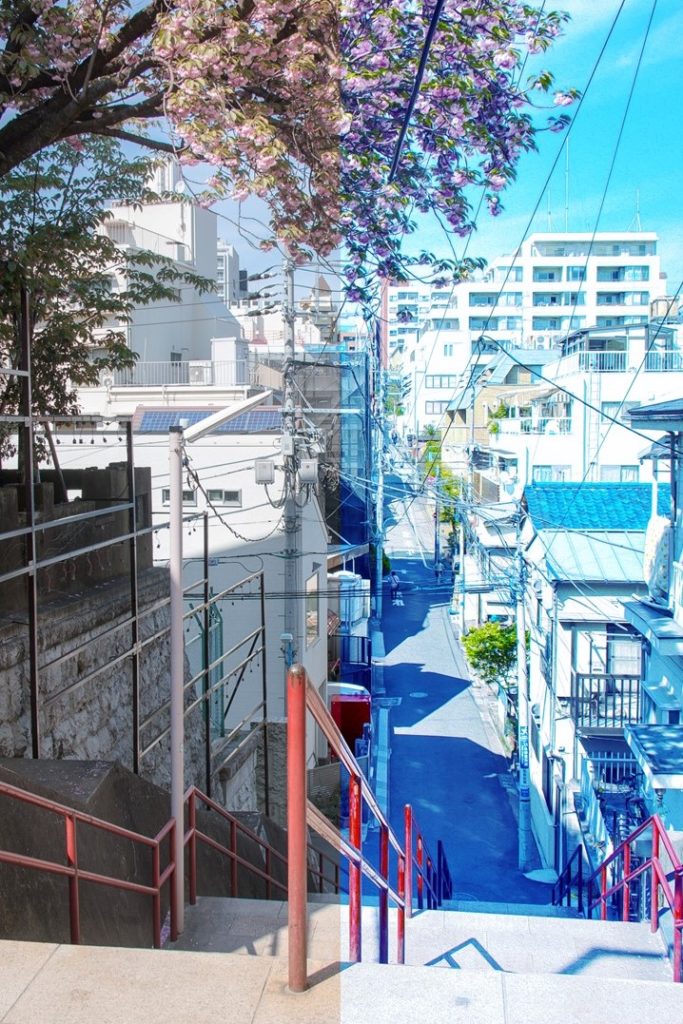
なんとなく完成。

元の写真と比較してみましょう。

うーん、思ったほどは、アニメ化していない…。
修行が足りないみたいです。
がんばろう。
^U^



コメント